Product Design
REMEDI platform. Infusion Pump Alerts tool. 2017-2018

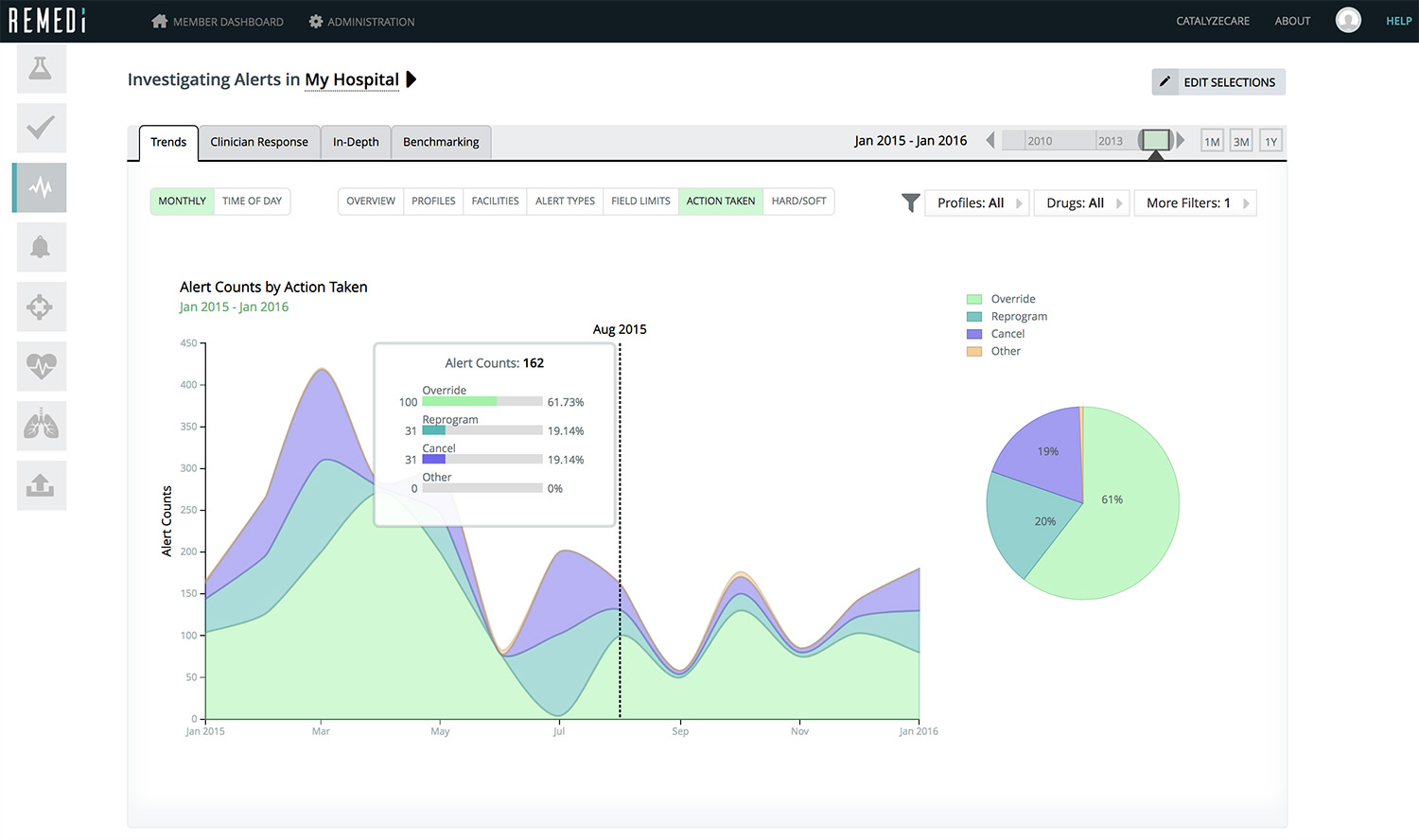
Alerts app for the REMEDI platform provides historical and up-to-the-day/up-to-the-hour visibility into smart pump alert events for improved clinical practice and nuisance alert reduction.
UsersHospital pharmacists and nurses, members of REMEDI.
User TasksAnalyze how alert volume changed each month or by time of day, which drugs/fluids generated most alerts and how clinicians responded to alerts.
My Role & Contribution UX/UI designer/crafter on a team with 2 [most talented] devs and a [kickass] project manager.
Design: Complete design of the app, from initial data mining, flows to working prototypes. Visual, interaction, informational design.
Development: HTML, CSS and JavaScript coding of the interactive prototype. D3.js coding of the chart library. React + ClojureScript templates. Technical integration with the HUBzero platform for scientific collaboration.
Short REMEDI walkthrough (video)
In-depth REMEDI walkthrough (video)
REMEDI platform. Infusion Pump Drug Limit Libraries tool. 2015

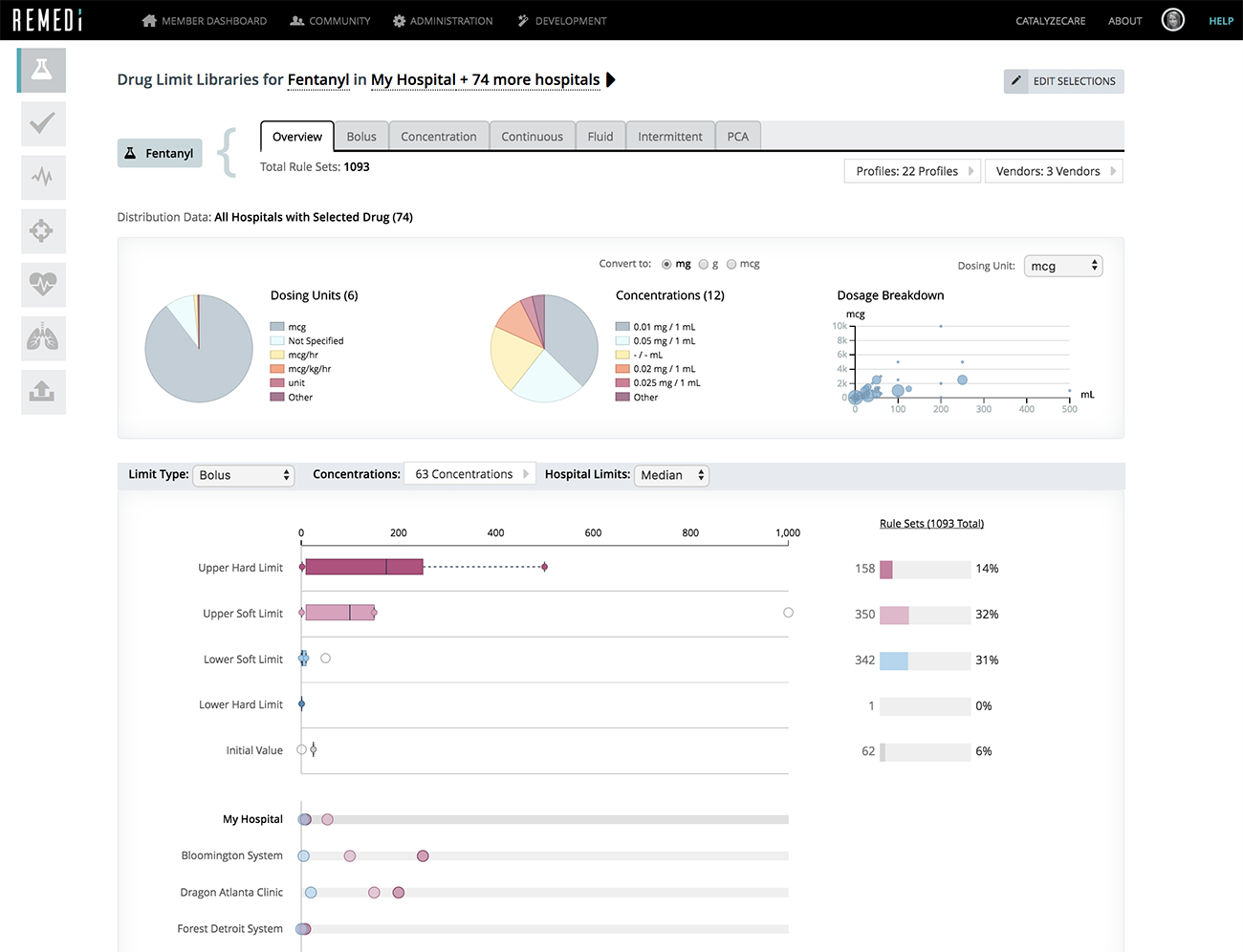
Drug limit library database and analysis tool, core feature of REMEDI platform, helps clinicians make decisions on smart pump settings for improved patient safety.
UsersHospital pharmacists and nurses, members of REMEDI.
User TasksView common concentrations, dosing units and dosage for a particular drug or fluid; compare hospital settings on infusion pumps to other hospitals.
My Role & Contribution UX/UI designer & coder on a team with 2 devs and a project manager.
Design: Complete design of the app, from initial data mining, flows to working prototypes. Visual, interaction, informational design.
Development: HTML, CSS and JavaScript coding of the interactive prototype. D3.js coding of the chart library. React + ClojureScript templates. Technical integration with the HUBzero platform for scientific collaboration.
REMEDI platform. Infusion Pump Compliance tool. 2016

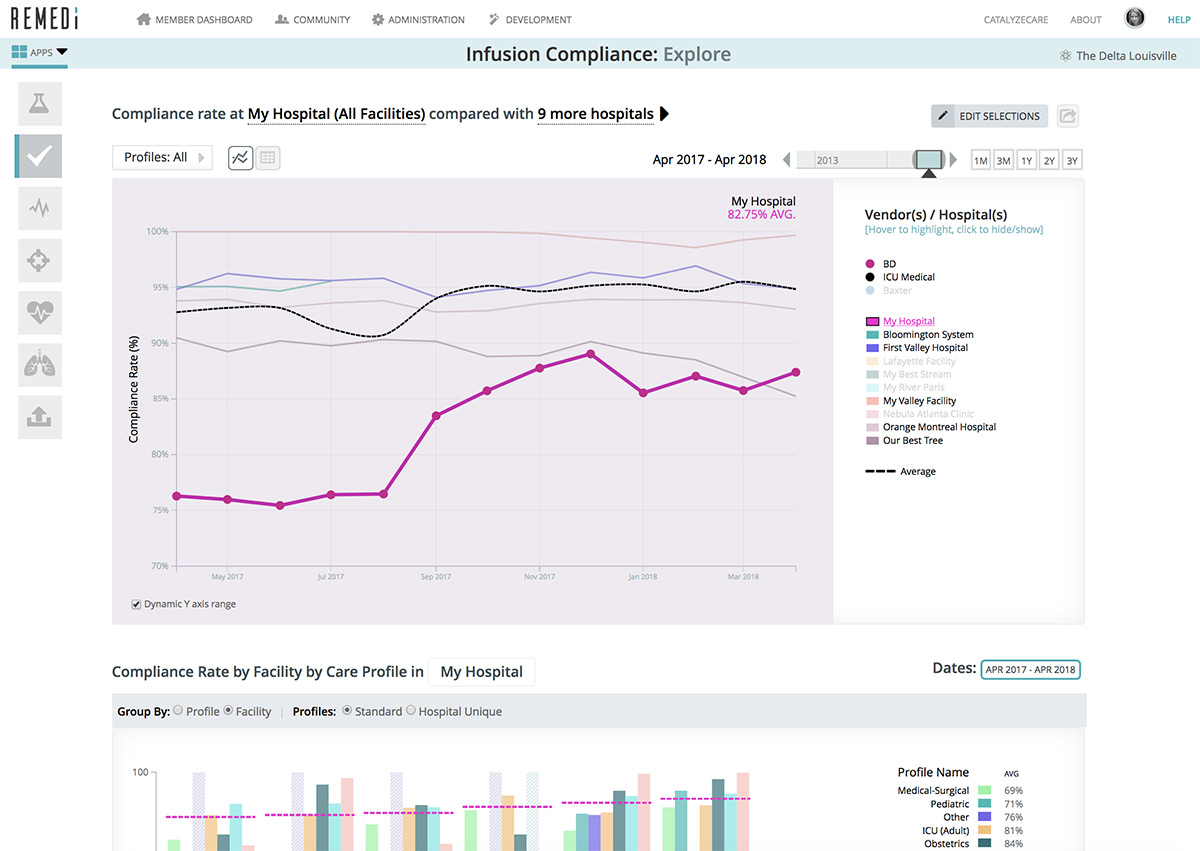
Compliance tool on REMEDI platform helps hospitals increase compliance around the use of smart pump safety features collectively known as dose error reduction systems (DERS).
UsersHospital pharmacists and nurses, members of REMEDI.
User TasksView trend in smart pump compliance in member hospital and benchmark against other hospitals.
My Role & Contribution UX/UI designer & coder on a team with 2 devs and a project manager.
Design: Complete design of the app, from initial data mining, flows to working prototypes. Visual, interaction, informational design.
Development: HTML, CSS and JavaScript coding of the interactive prototype. D3.js coding of the chart library. React + ClojureScript templates. Technical integration with the HUBzero platform for scientific collaboration.
REMEDI platform. Administrative module. 2015

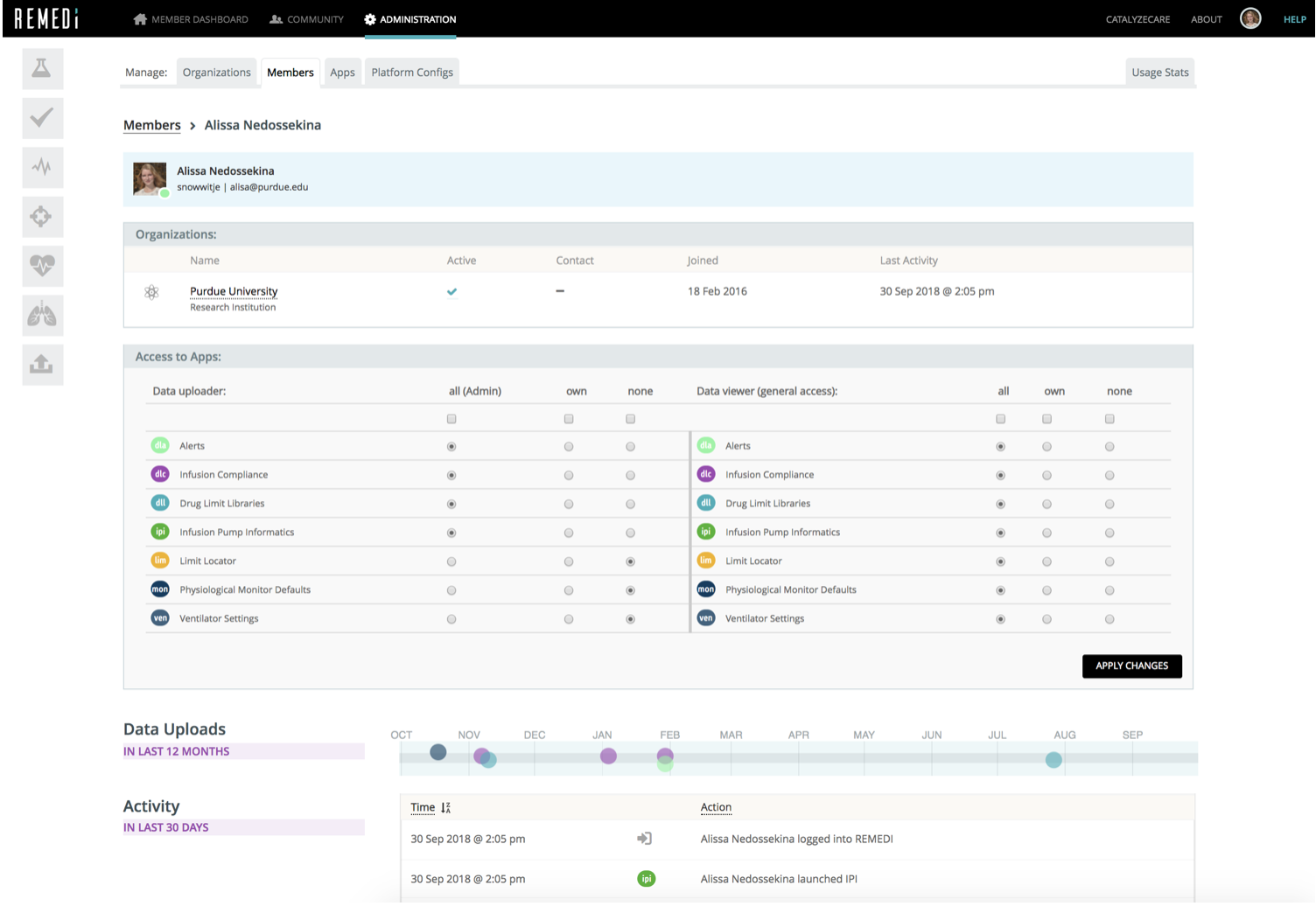
Adminstrative tool for system administrators to fully manage REMEDI platform and its applications.
UsersAdministrators of the REMEDI platform.
User TasksAdd/edit organizations, members, manage members' ACL, edit platform configurations and view usage statistics.
My WorkComplete UX/UI design and programming (PHP+MySQL; HTML, CSS, JavaScript), including the back-end.
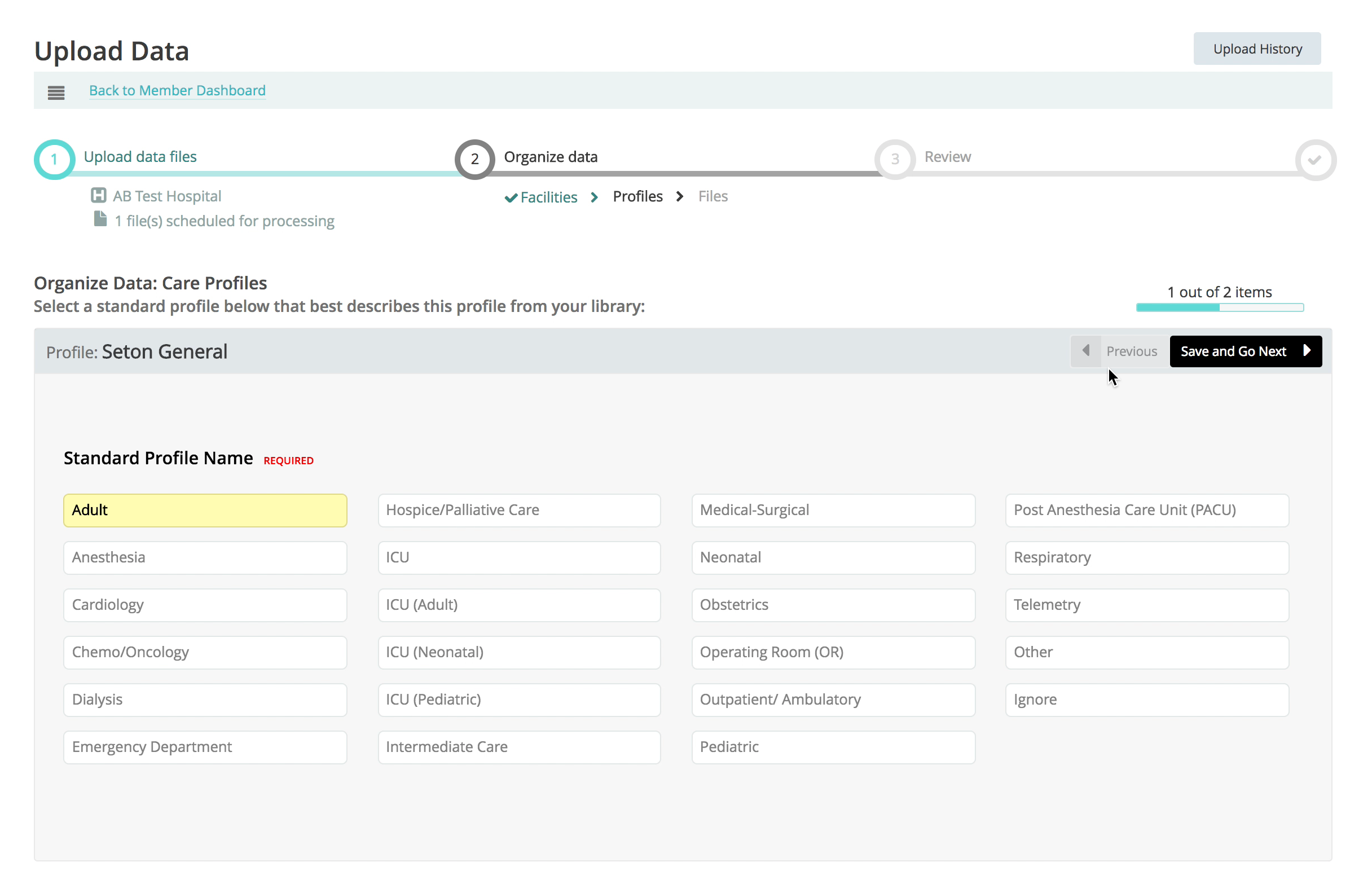
REMEDI platform. Uploader tool. 2015

Data uploader tool for authorized members of REMEDI platform to add their hospital data into the system.
AboutThe tool was designed as a stepped process. After uploading selected data file(s), user was asked to map any previously unmapped non-standard values in their data (drug names, care profiles, etc.) to standards. This mapping allowed meaningful comparison of data across different hospitals.
UsersHospital pharmacists and nurses, members of REMEDI with permission to upload data files.
My WorkComplete UX/UI design. HTML, CSS and JavaScript coding of the interactive prototype.
HUBzero platform. Projects component. 2010-2015
Instructional YouTube video featuring the component is presented.
ProjectCollaborative area within HUBzero platform, where researchers and educators communicate, store and share files and data, and publish materials with a digital object identifier (DOI).
My WorkComplete UX/UI design and programming (HTML, CSS, JavaScript), including the back-end (PHP+MySQL).
Project URL https://hubzero.org
HUBzero on Github https://github.com/hubzero
HUBzero platform. Various functional components. 2007-2015
Here are some more examples of functional components that I contributed to the HUBzero® open source platform for scientific collaboration as a designer and developer. For all the components the work involved doing basic user research, collecting requirements, interactive prototyping, data model design, visual and interaction design, as well as complete front-end and back-end coding within HUBzero framework.
Github commits to HUBzero CMS by snowwitje
Prototyping
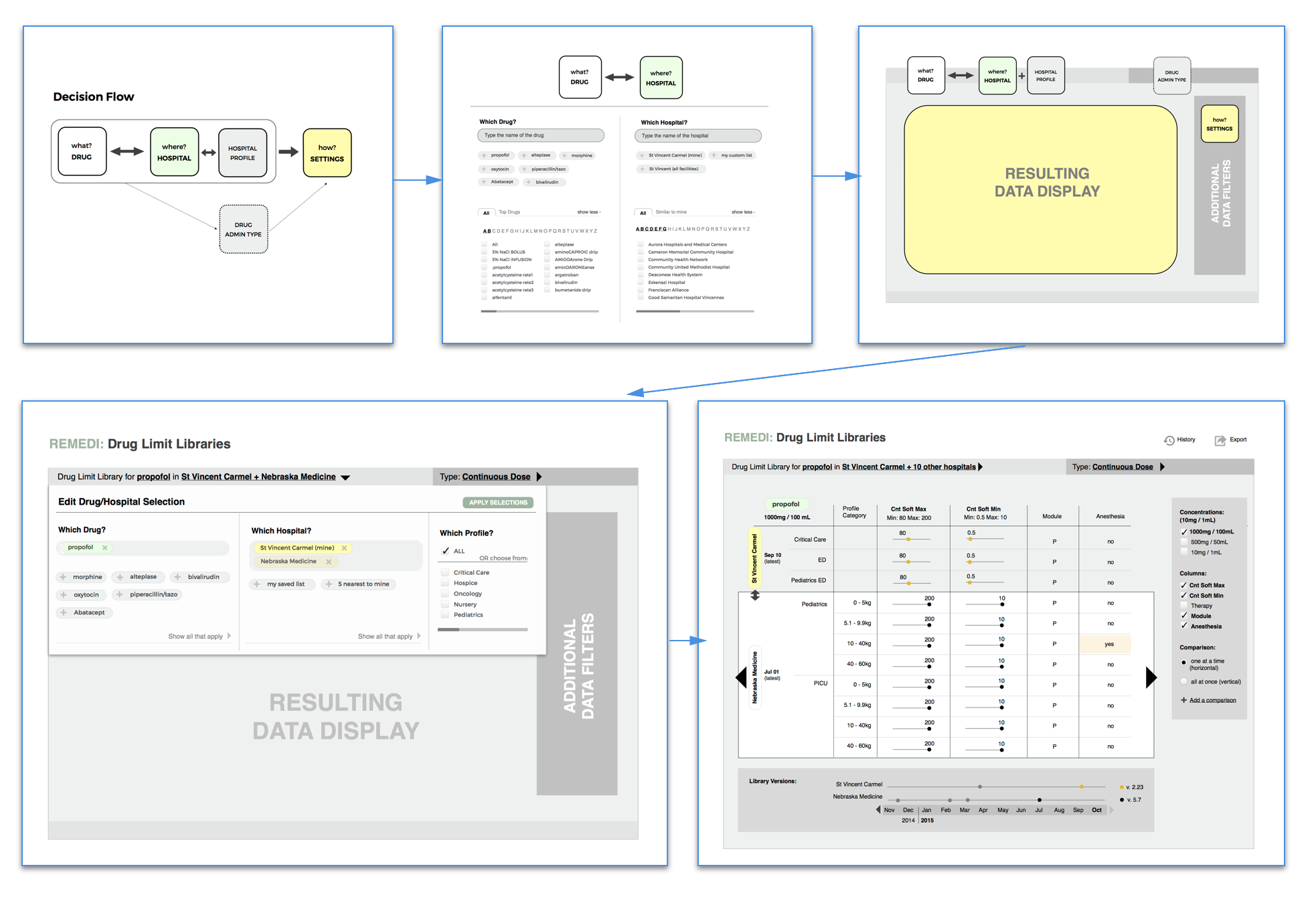
REMEDI platform. Early prototyping of the Drug Limit Libraries tool.2015

Showing early concepts, ideation sketches feeding into the design of the Drug Limit Libraries tool (see info about the finished product above).
My WorkThe work involved analyzing available device data and user survey responses as to what questions they seek to answer with the new analytics tool; sorting out variables and breaking them into dimensions; figuring out the user flow, information layout and best interaction patterns to allow effective data analysis and comparison.
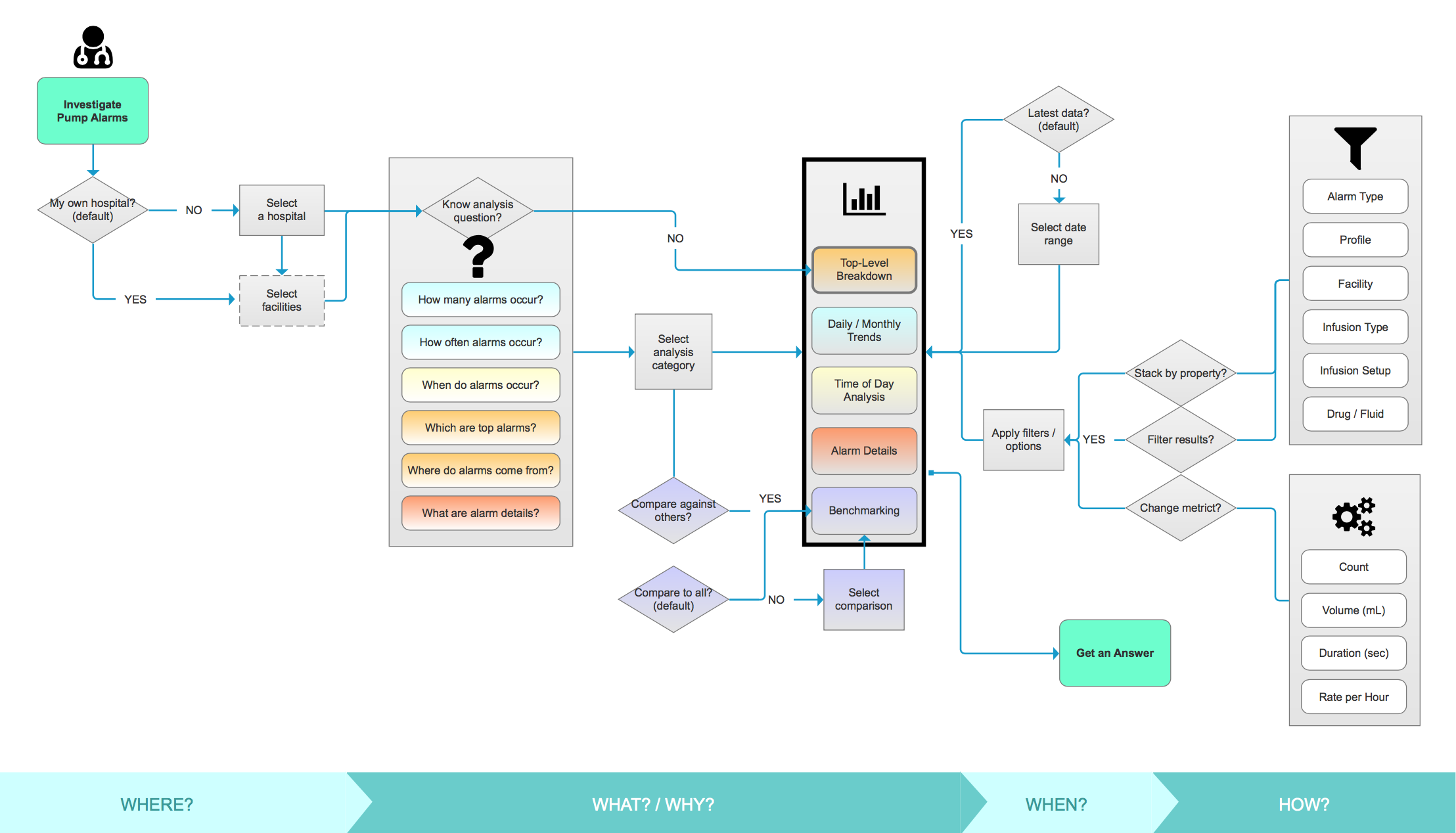
REMEDI Project. Alarms app user decision flow.2018

The flow chart represents the pathway of users of Alarms analytics tool from research question (known or unknown) to the answer. The chart considers different other questions that user may ask in the process of data analysis. This diagram helped me figure out navigation and UI controls arrangement during early prototyping of Alarms UI.
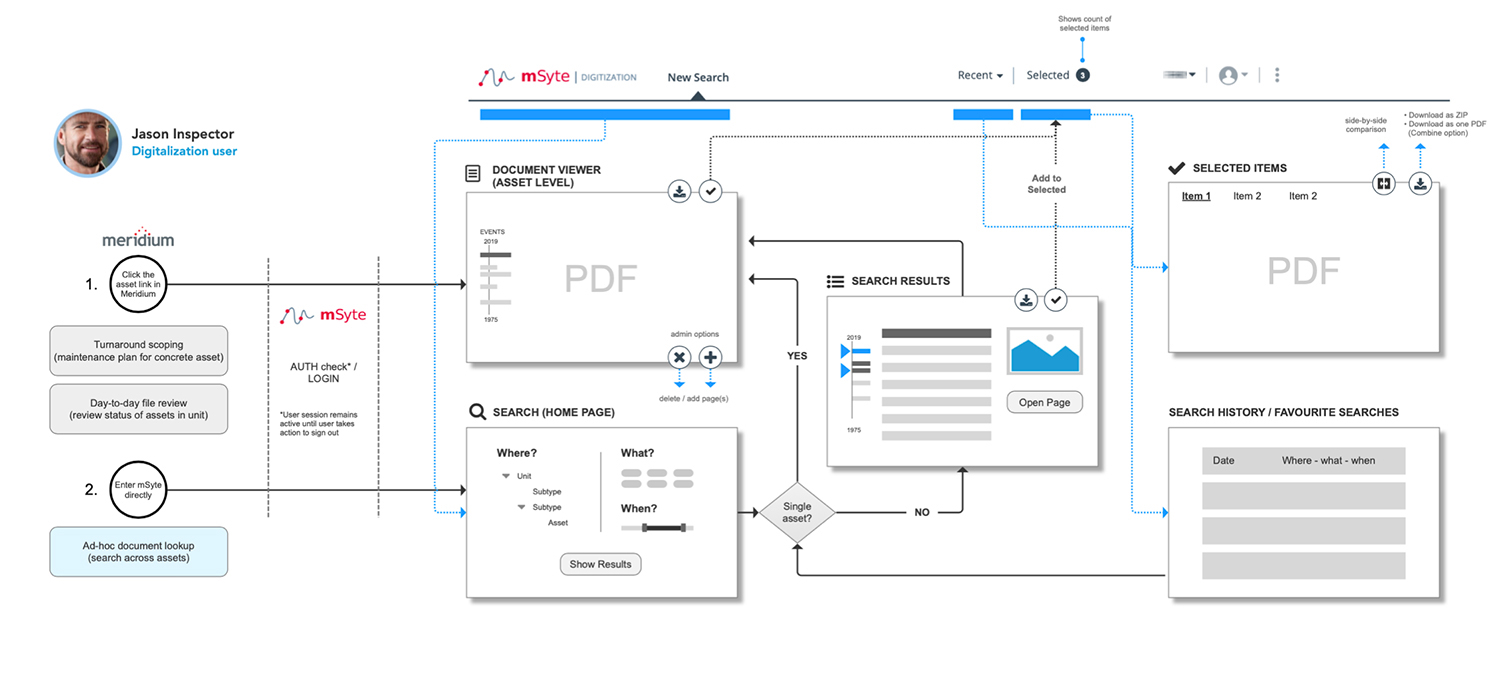
mPact2wo platform Digi offering. Screen flow.2019

Digitalization (Digi) web app is part of mPact2wo suite of industrial analytics products. It replaces the largely manual process of locating and referencing archived documentation on manufacturing assets for turnaround scoping and other operational decisions. The new web application allows effective search, browsing and viewing of a vast amount of digitized asset history records.
The screen flow shown was created based on insights captured during user research sessions conducted at a customer location.
Design Systems
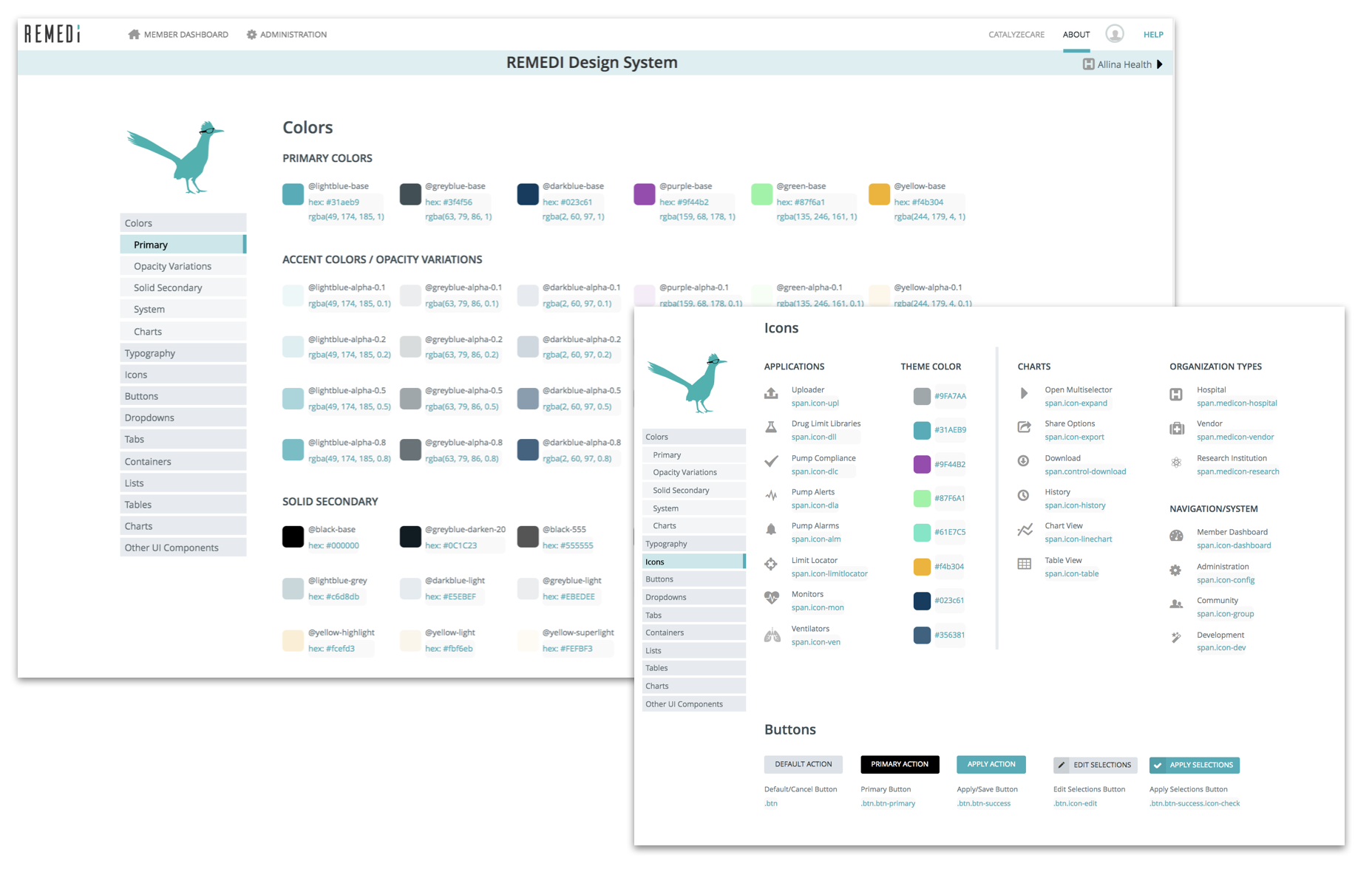
REMEDI platform. REMEDI Design System. 2018

PurposeSystematically describe common styles and UI elements used throughout the platform to ensure design consistency and aid team work.
My WorkAll of it. From coming up with original styles, picking theme colors, icons and fonts, deciding on layouts etc. - to coding individual UI elements, writing CSS and documenting everything within a cohesive design system. Originally done in Sketch. The HTML version includes code snippets and guides for other developers on the team.
Design Thinking
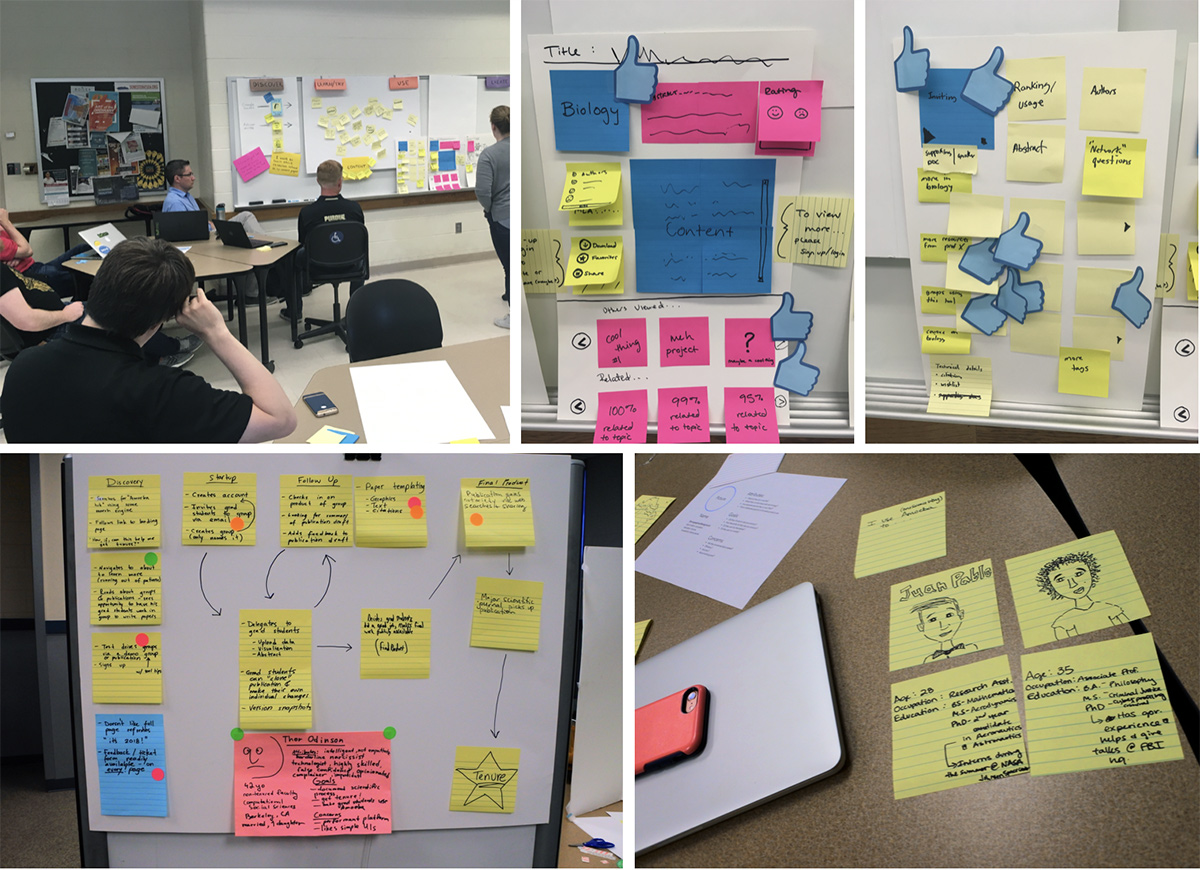
OneSciencePlace.org. Running team design thinking sprints.2018

PurposeShape up UX vision for a spin-off of a long-existing technology platform, HUBzero. Align on who will use the new product and why. Bring the whole team (developers, marketers and management) on the same page about product vision, and push for user-centered design.
My WorkOrganized and ran design sprints with the cross-functional team. In the first session the team drew assumption personas and user journeys from what we knew about current users. With user interviews conducted between sessions and insights shared, the second sprint focused on ideation around content discovery feature in the new application. This was a young project. Each sprint sparked ideas to prototype and test, as well as helped identify areas where additional user research was needed.
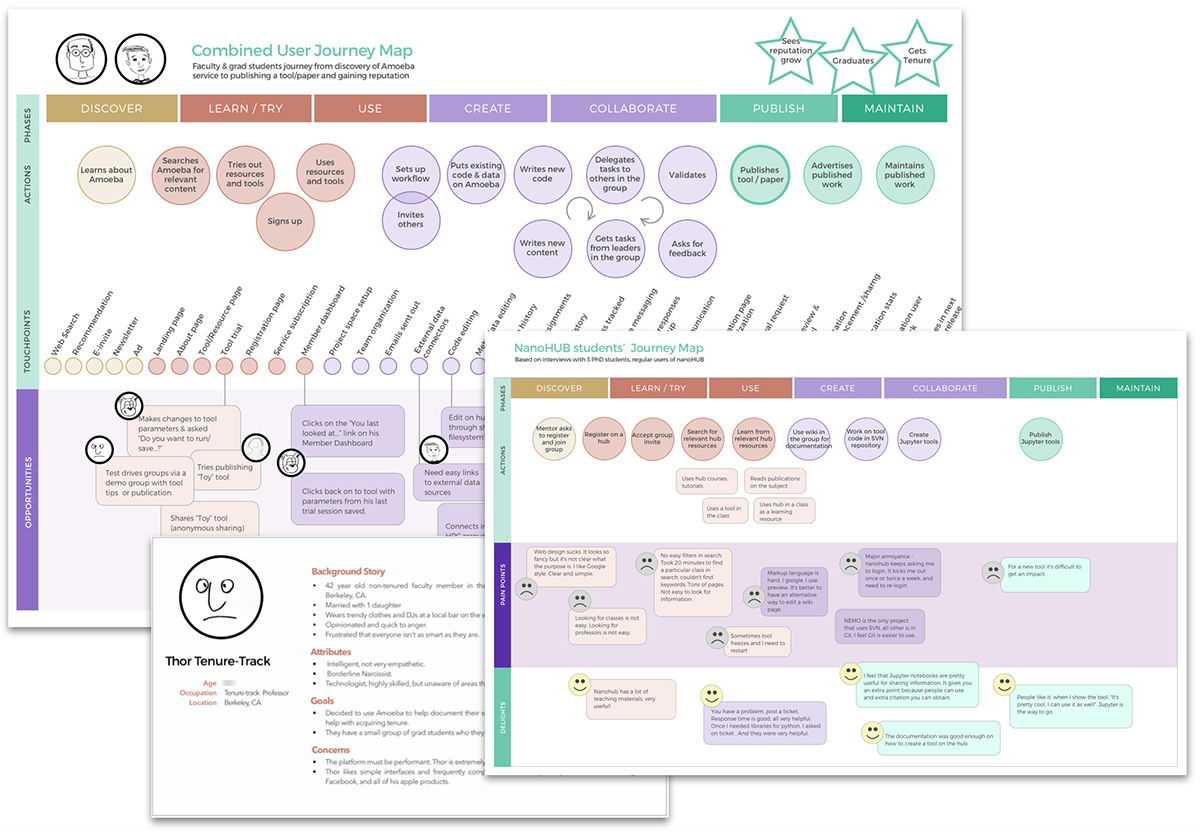
OneSciencePlace.org. Personas and user journey maps.2018

PurposeDocument personas and user journeys that the team generated during design thinking sessions.
My WorkSynthesized all data from research and design sprints into persona cards and user journey maps feeding into the design of OneSciencePlace application.
Game Design
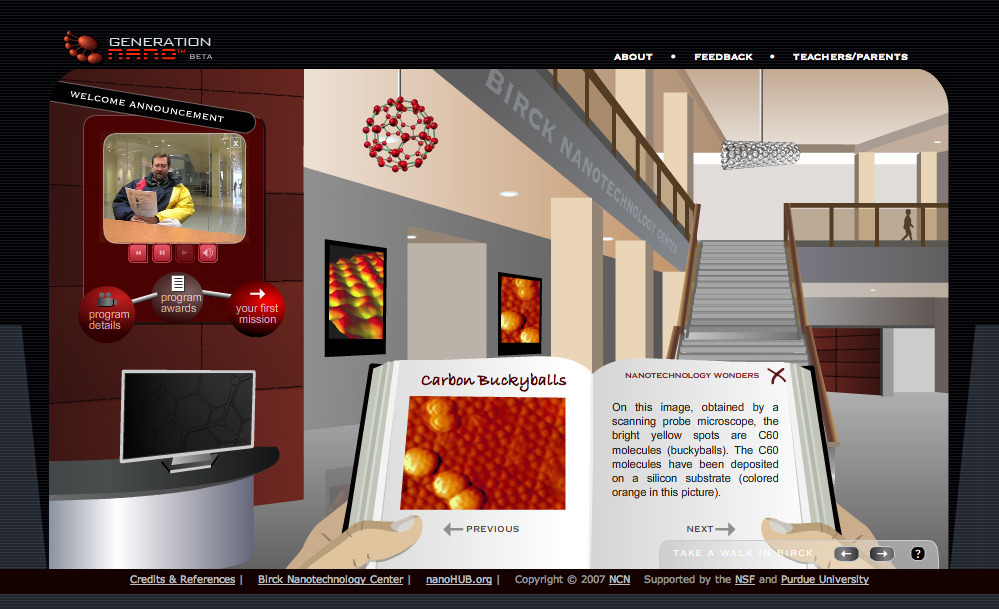
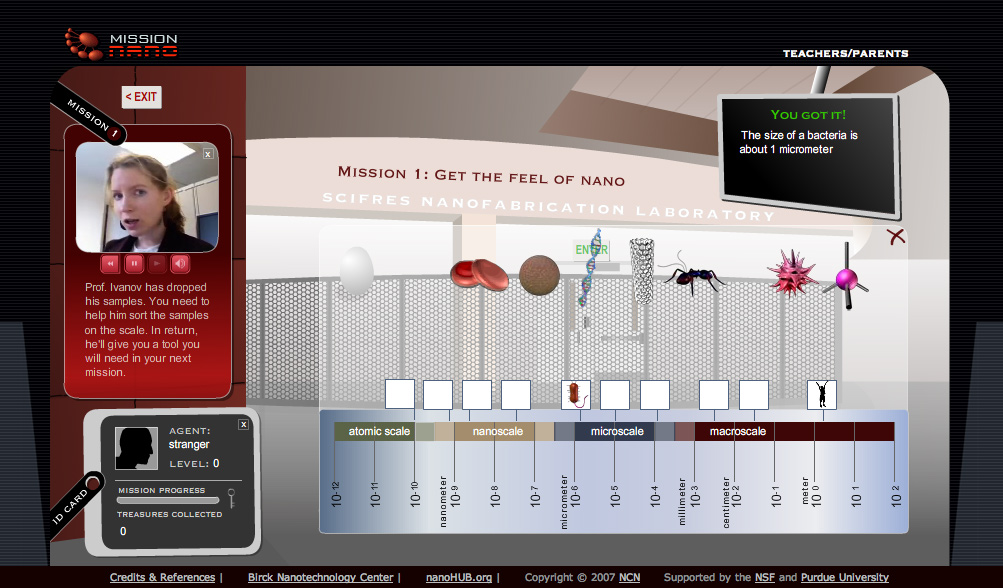
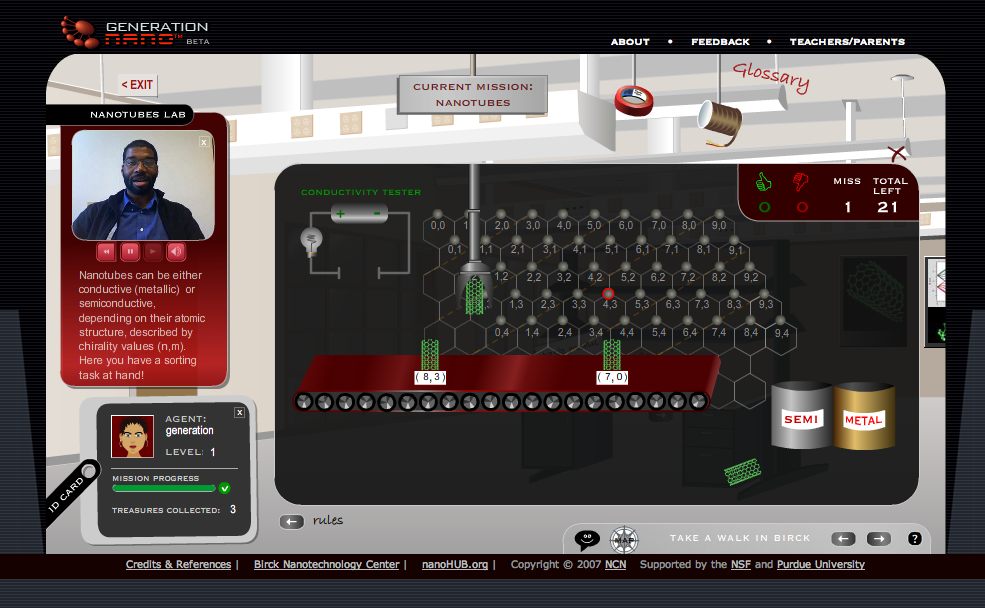
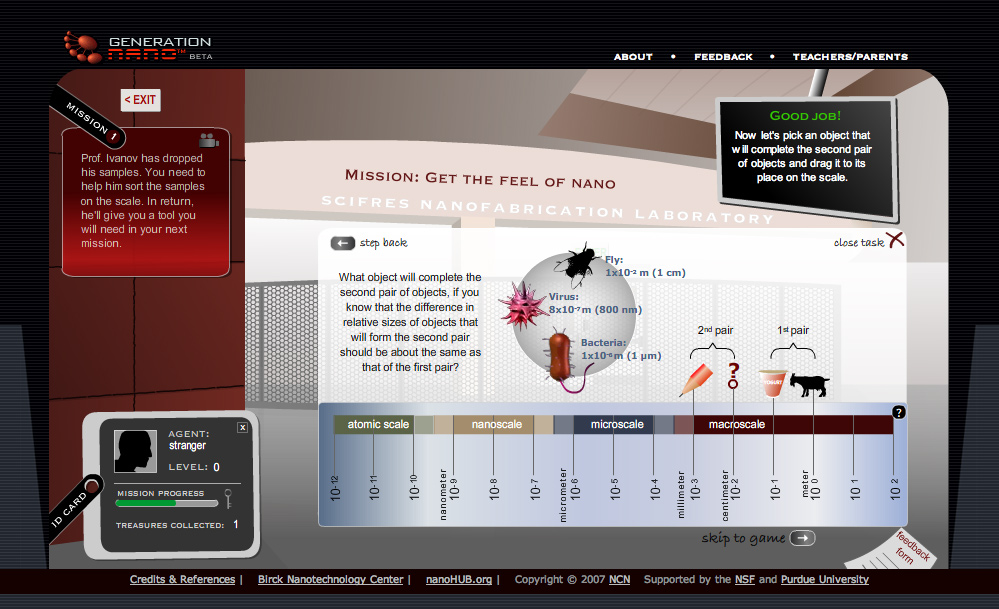
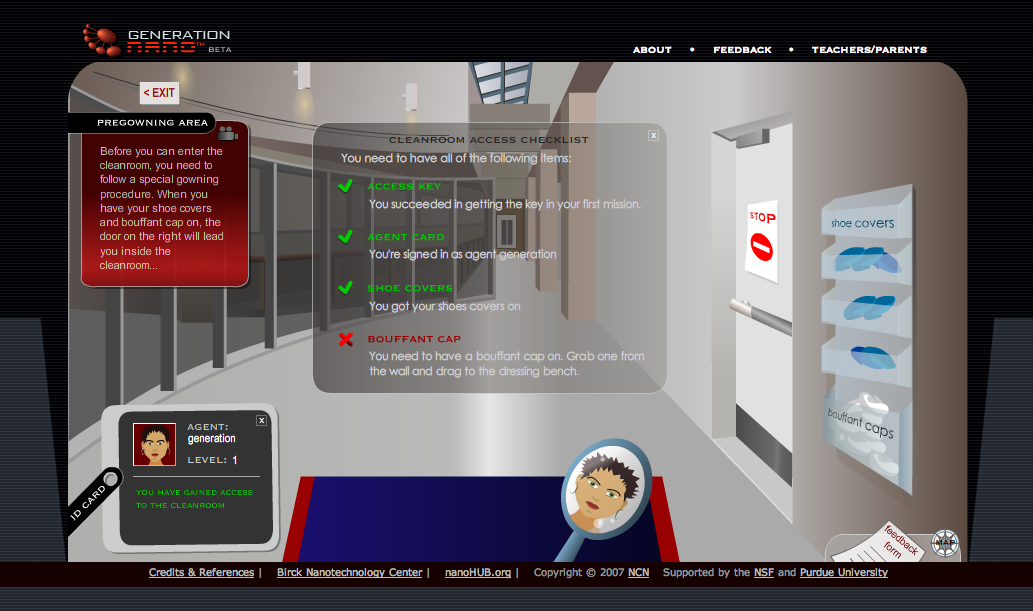
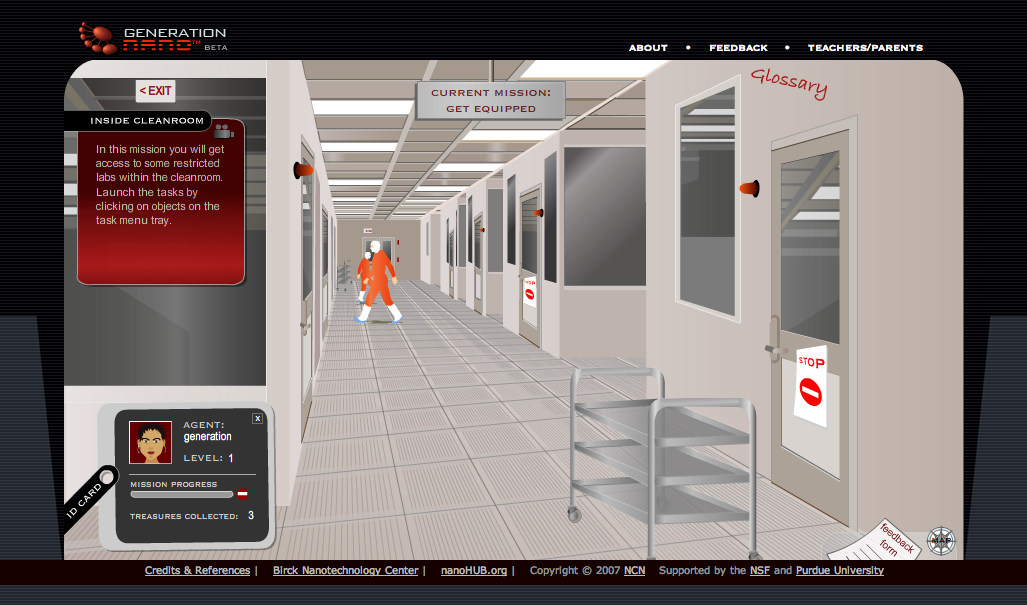
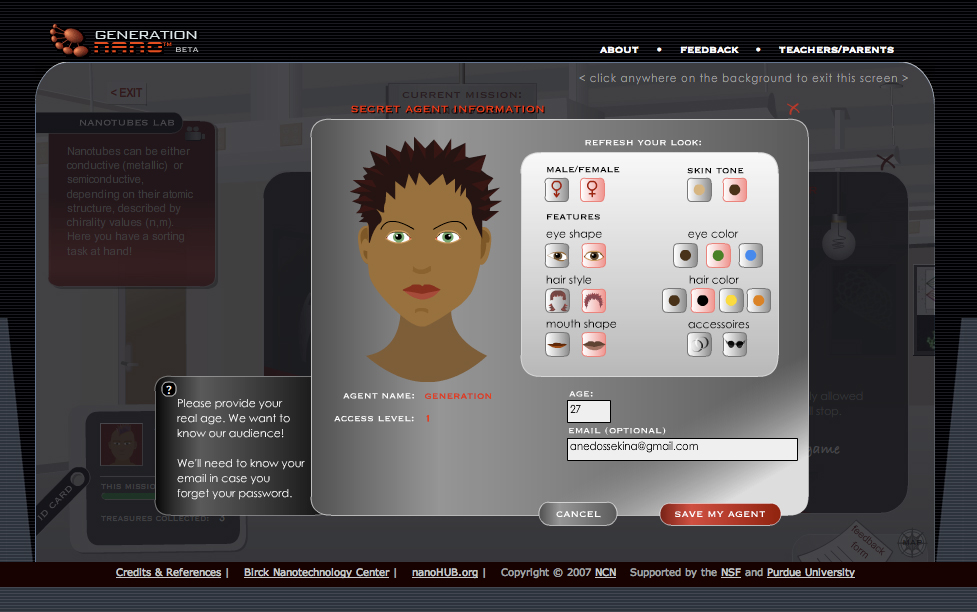
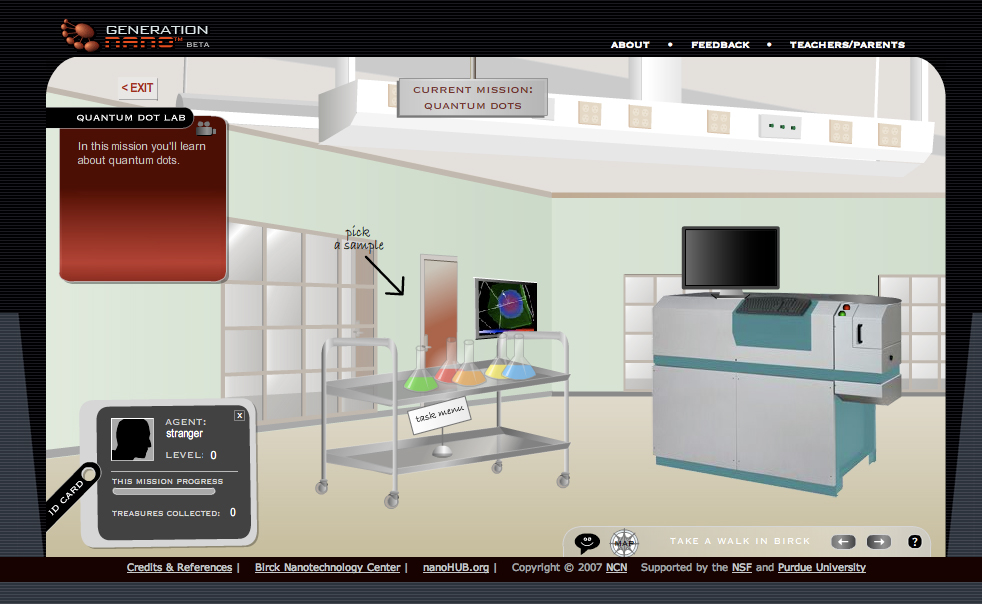
Generation Nano project.2007
UsersMiddle school kids and their science teachers.
User GoalsLearn and teach basic nanotechnology concepts.
Site ConceptWhen visiting the project website, children find themselves in the lobby of the Birck Nanotechnology Center at Purdue University. They explore the virtual hallways, cleanroom and labs, meet various researchers, and engage in different tasks or "missions" in which they help a researcher and learn about nanotechnology in the process. Each successful mission is rewarded with a key, which could be used to unlock other, more advanced missions.
My WorkConcept, visual and interaction design. Flash UIs and ActionScript programming of all interaction and gaming activities.
Worked closely together with an instructional designer and subject matter experts on Purdue campus.
E-Marketing
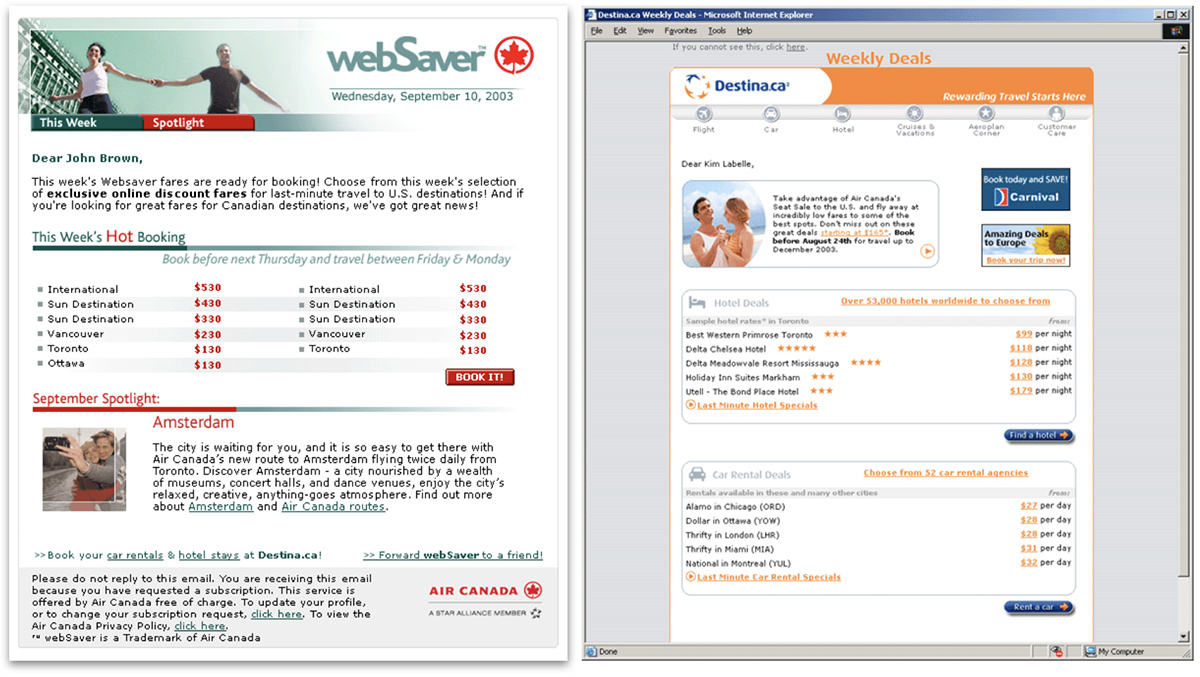
Air Canada. E-marketing.2003-2004

My WorkDesigned and maintained AirCanada's e-marketing materials, including webSaver and onAir e-newsletters. Created web graphics (headers, buttons, icons etc.) and HTML layouts using Photoshop and Dreamweaver. There was a lot of photoretouching involved, so this job helped me sharpen my Photoshop skills.
Ensemble Travel Group. E-marketing.2005-2006

My WorkCreated web graphics (headers, fonts, buttons, etc.), layouts and html+css designs for e-ads that were sent to subscribers of travel deals. Used Adobe Photoshop, Dreamweaver. ASP was used for the server side.
Early Web
Air Canada / Destina.ca. Design of hotel search UI.2004

ProjectBooking engine design revamp of AirCanada.com and partner sites.
My WorkCreated web graphics (headers, buttons, icons etc.) and html layouts using Photoshop and Dreamweaver.
CE Network Inc. Landing pages2002

Landing pages for CE Network, the continuing education site (yes! online education back in 2002!) for real estate and financial professionals. Created web pages using Dreamweaver, Photoshop, and Flash.
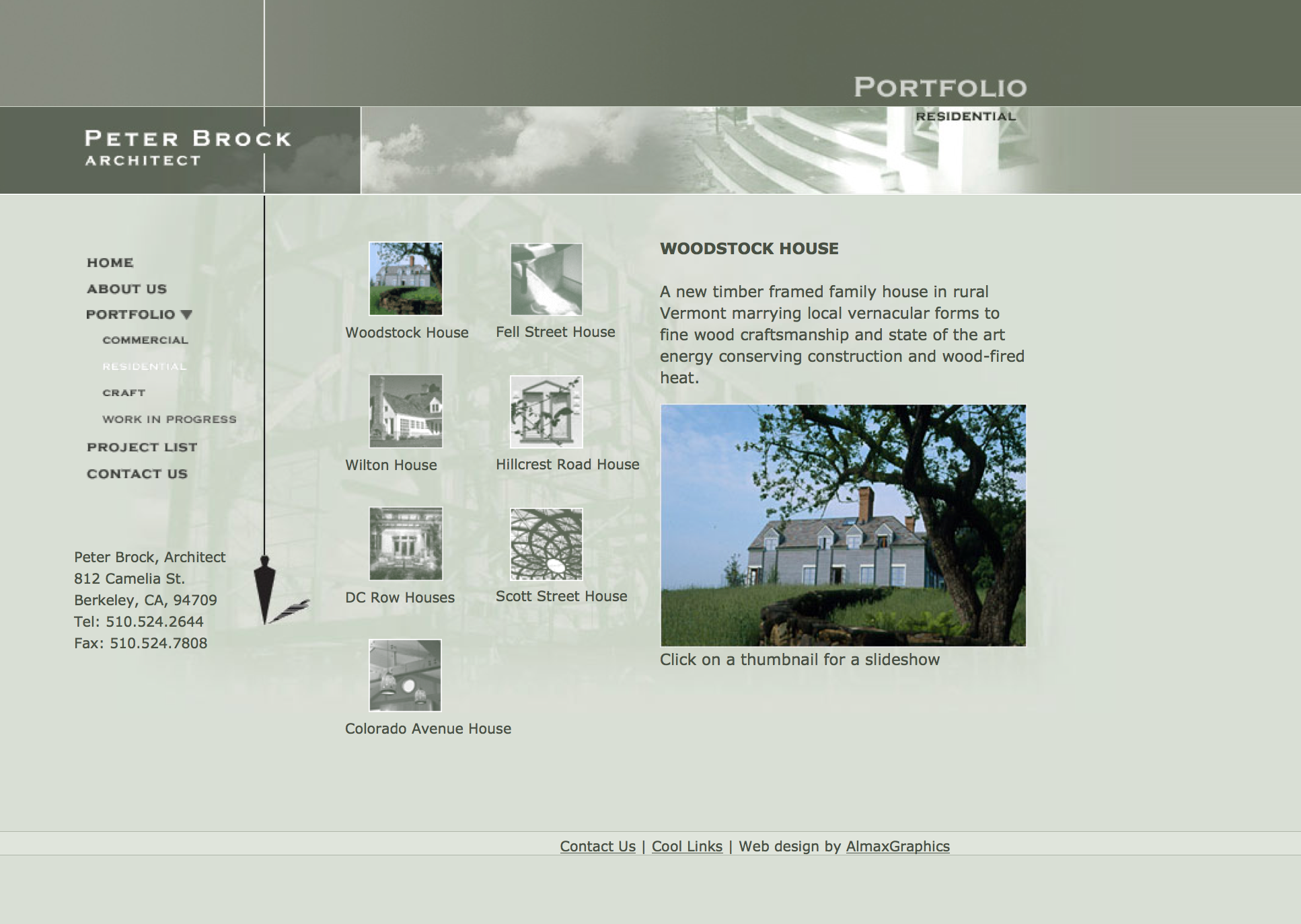
Peter Brock Architect website (freelance project)2004

Freelance web design project for a small architecture firm in California.
Illustration / Print
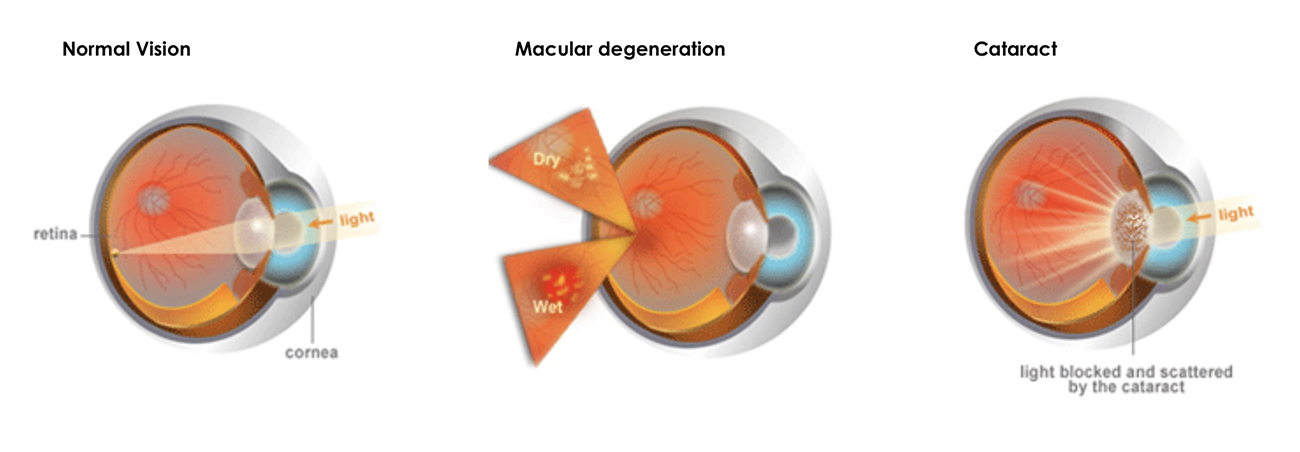
Technical illustration for EyeConX (freelance project).2002

CE Network. Marketing materials. 2002

Mosaic Art
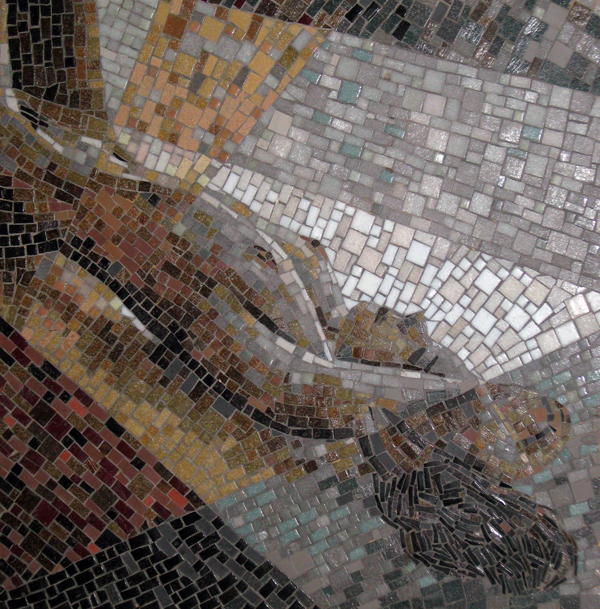
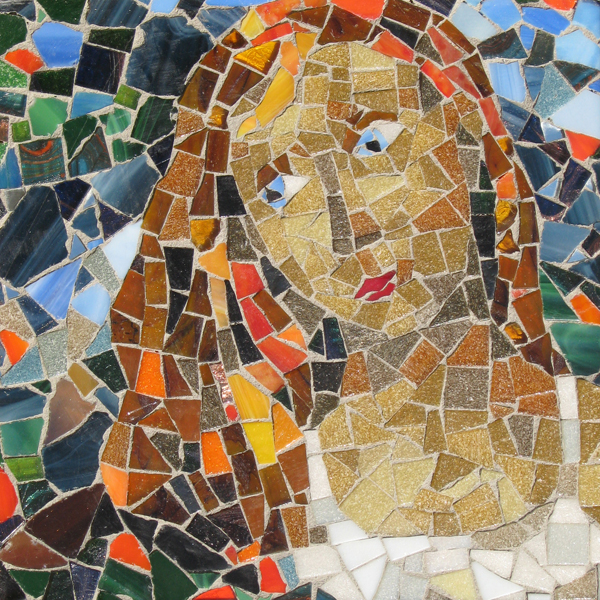
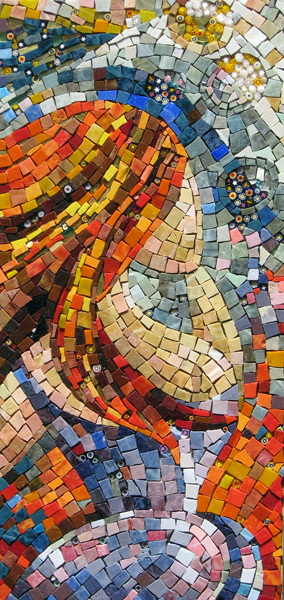
Mosaic art.2004-2010
Latest Work
AirCompliance app on mPACT2WO industrial IoT platform, Molex, Koch Industries.2019-current

Helpful Links mPACT2WO marketing site (design by Molex marketing): https://mpact2wo.com/
Molex is a child company of Koch, Inc. Koch Industries is the second-largest privately held company in the US.
Due to the innovative nature of the project and confidentiality agreement with my employer, there are very few visuals that I can share in the public space.
ProductOur sensor-based emissions and corrosion monitoring solutions help industrial operators in refineries and plants identify problems early and fix them fast.
My Role & Work
Started as a UX team of one in 2019 and now managing a small team of UX/UI designers and technologists.
Laid the UX groundwork for the platform as our products matured from pilots into market adoption. Supporting all design needs for the innovative line of web and mobile apps on the SaaS platform. Juggling tasks from base research and core UX, to design handoff and QA. Collaborating with stakeholders from engineering to sales to align product vision. Pushing for user-centered design and working to raise the bar for UX in the industrial world.